This article explains how you can use Google Fonts to customise the fonts used on your WebCollect public/member pages. These are the WebCollect pages that your members see (i.e. does not include the admin panel).
How to configure using Google Fonts
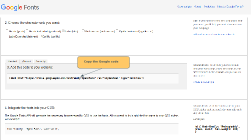
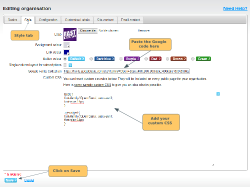
Start on the Google Fonts page. Chose the styles that you want and then click on Use. Google will provide you with a code to add to your website. On WebCollect, in the admin panel, click on Edit in Customise your Organisation. Then select the Style tab. Copy and paste the Google code into the Google Fonts Collection box. Click on Save.
Adding custom CSS to specify how the fonts are used
On the Style tab, you also need to add some custom CSS rules in the Custom CSS box. The example below:
- has a preferred and default font
- will apply to all text on your public/member pages.
body {
font-family:'Open Sans', sans-serif;
font-size:14px
}
.ui-widget {
font-family:'Open Sans', sans-serif;
font-size:14px
}
Warning: This feature is AT YOUR OWN RISK. If you do not know what CSS is, or how to use it, DO NOT USE THIS FEATURE
See here for details on customising CSS.